Este artículo busca ilustrar lo que se puede lograr con la herramienta Widget Plugin en lugar de entrar en detalles técnicos específicos.
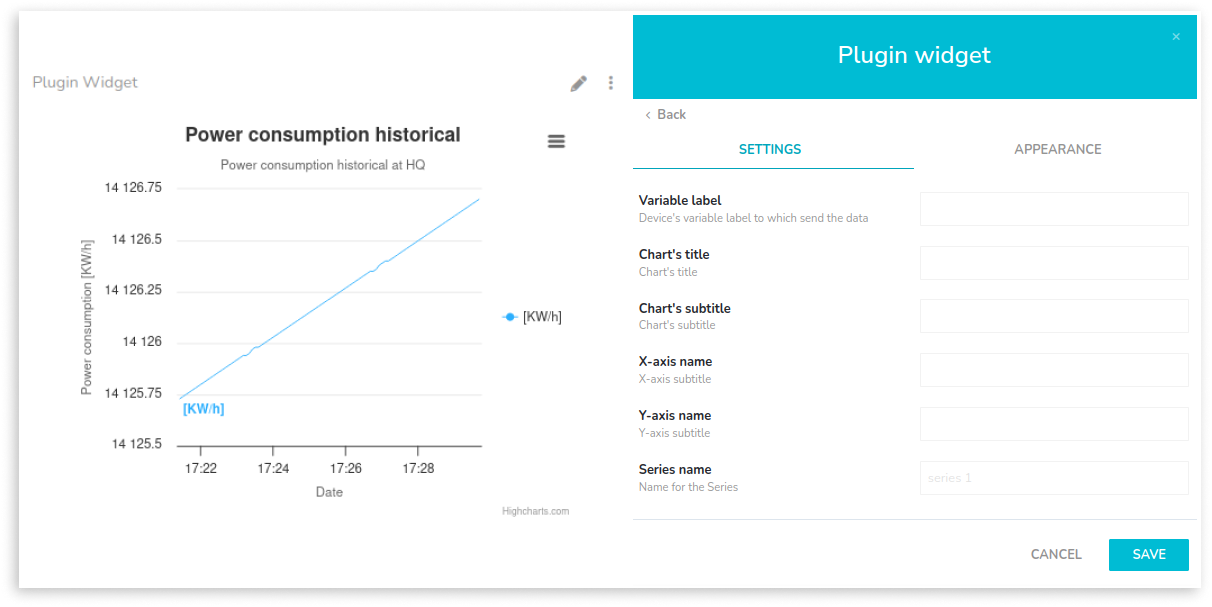
La captura de pantalla mostrada arriba muestra un widget desarrollado utilizando el Widget Plugin de Ubidots. Esta herramienta permite a los usuarios de Ubidots desarrollar widgets adaptados a los requisitos específicos de su aplicación, atendiendo a una amplia gama de sectores industriales. Los widgets desarrollados utilizando esta herramienta se añaden al catálogo de widgets nativos.
Requisitos
Una licencia Enterprise de Ubidots.
Conocimientos de HTML, CSS y JavaScript.
1. Widget Plugin vs. HTML Canvas Widget
Aunque el widget mostrado en la captura de pantalla anterior también se puede desarrollar utilizando el widget HTML Canvas, el uso del Widget Plugin ofrece las siguientes ventajas:
Concepto | Widget Plugin | HTML Canvas widget |
Modularidad: El widget es autónomo, lo que facilita su gestión, actualización y despliegue, evitando tener que copiar/pegar código manualmente. |
Sí |
No |
Reusabilidad: El widget se puede desplegar como un widget nativo de Ubidots para el propietario de la cuenta y sus usuarios. |
Sí |
No |
Control de versiones: El widget puede mantener diferentes versiones. |
Sí |
No |
Seguridad: El código fuente es privado. | Sí | No |
2. ¿Qué es el Widget Plugin?
Widget Plugin es una herramienta que te permite extender el catálogo nativo de widgets, para ti y tus usuarios finales, con el fin de satisfacer necesidades particulares de visualización y lógica de negocio. Los widgets creados con esta herramienta se convierten en widgets nativos en el cajón de dashboards.
3. Ciclo de vida del Widget Plugin
El ciclo de vida de un Widget Plugin desarrollado a medida es el siguiente:
Perspectiva del desarrollador:
El desarrollador crea un widget plugin destinado a sus usuarios finales.
El desarrollador despliega e instala el widget plugin en la cuenta para que esté disponible como un widget nativo en el cajón de dashboards.
Perspectiva del usuario final:
El usuario final ve el widget en el cajón de dashboards.
El usuario final crea el widget en cualquiera de sus dashboards.
El proceso se ilustra más en el siguiente diagrama de secuencia:
Nota: se recomienda desarrollar el widget plugin en tu PC local.
4. Desarrollo de un widget plugin
El desarrollador escribe lógica personalizada en JavaScript y diseña una interfaz de usuario utilizando HTML y CSS.
Para empezar a construir un widget plugin, el desarrollador debe primero crear los archivos requeridos siguiendo esta estructura exacta de archivos y convención de nombres:
├── src
│ ├── static
│ │ ├── widget.css
│ │ ├── widget.html
│ │ ├── widget.js
│ ├── view.xml
│ ├── view_widget.xml
│ ├── control.py
│ ├── function.py
│ ├── user_code.py
├── LICENSE
├── manifest.toml
├── README.md
Nota: adherirse a esta estructura y nomenclatura de archivos es indispensable. De lo contrario, no será posible desplegar el widget plugin.
Archivo | Descripción |
widget.js | Contiene la lógica del widget escrita en JavaScript. |
widget.html | Define el diseño de la interfaz de usuario. |
widget.css | Define el estilo del diseño. |
view_widget.xml | Define las configuraciones del widget.
Después de desarrollar e instalar el widget plugin, los usuarios podrán crear instancias del widget. Para crear la instancia, deberán configurar las configuraciones definidas en este archivo. |
view.xml | Especifica las configuraciones del widget plugin al instalarlo. |
control.py | control.js | El código aquí se ejecuta al instalar el Plugin en la cuenta. |
function.py | function.js | Actúa como un backend para el widget. Se puede activar a través de HTTP desde el código widget.js. |
user_code.py | user_code.js | Se puede utilizar como un lugar adicional para exponer código personalizado. |
LICENSE | Contiene la licencia establecida por el desarrollador. |
manifest.toml | Archivo de configuración del widget plugin. |
README.MD | Guía del widget plugin. |
Nota: los detalles técnicos de estos archivos no se abordarán en este artículo. Para obtener información detallada, dirígete a nuestra documentación completa del Dev Center.
5. Desplegando el widget plugin
Para desplegar un widget plugin en Ubidots, deberás crear y subir un archivo .zip que contenga todos los archivos descritos en la sección anterior. Asegúrate de que estén todos en la raíz del zip.
Hemos preparado un ejemplo de estos archivos siguiendo la estructura descrita anteriormente, que reproduce el widget (y su cajón de configuraciones) mostrado al principio de este artículo. Puedes descargar el archivo zip para este widget desde el siguiente enlace:
Luego, dirígete a Ubidots → Dispositivos → Plugins. Una vez allí, haz clic en el icono de la consola del desarrollador:
Haz clic en el botón "+" para crear un nuevo plugin, nómbralo y dale una descripción, luego presiona el botón de marca de verificación verde. Después de eso, tu nuevo plugin será creado:
Haz clic en el nombre del plugin recién creado. Mientras estás en la pestaña de "información general", haz clic en "agregar icono de plugin" para agregar el icono que se mostrará en el cajón de plugins. Finalmente, haz clic en el botón "guardar" dentro de la sección "información de visualización". Puedes descargar el icono desde aquí.
Desplázate hacia abajo hasta la sección "descripción del plugin" y, allí, pega el siguiente readme y haz clic en el botón "guardar" dentro de esa sección.
# Ubidots Highcharts Widget
Visualize your Ubidots variable data using the Highcharts graphing library with this widget. Easily configure titles, axis names, and more!

## Features
- Seamless integration with Ubidots.
- Real-time fetching of variable data based on the provided label.
- Customizable graph elements like title, subtitle, x-axis & y-axis names, and the series name.
## Table of Contents
- [Ubidots Highcharts Widget](#ubidots-highcharts-widget)
- [Features](#features)
- [Table of Contents](#table-of-contents)
- [Prerequisites](#prerequisites)
- [Setup and Installation](#setup-and-installation)
- [Widget's inputs](#widgets-inputs)
- [License](#license)
## Prerequisites
- An active Ubidots account with Enterprise license.
## Setup and Installation
1. Log in to your Ubidots account.
2. Navigate to the **Dashboards** section and select the one in which you want to place the widget.
3. Click on **Add Widget** and select **HighCharts widget**.
## Widget's inputs
After adding the widget to your dashboard:
1. Configure the widget settings:
- **Chart's title**: Define the main title of the graph.
- **Chart's Subtitle**: Provide a subtitle, if needed.
- **X Axis Name**: Specify the label for the x-axis.
- **Y Axis Name**: Specify the label for the y-axis.
- **Variable Label**: Click on the "ADD VARIABLE" button and follow the variable selection wizard.
- **Series Name**: Define the label that will be displayed within the graph line.
2. Save the changes and the graph will automatically fetch the data and display it.
## License
This project is licensed under the MIT License. See the `LICENSE` file for more details.
Ve a la sección de "versiones" en el menú lateral. Haz clic en el botón "+" y sube el archivo .zip.
Nota: DEBES nombrar el archivo zip de manera diferente a su nombre original.
El plugin ahora está en tu cuenta de Ubidots, pero necesita ser liberado e instalado antes de su uso.
Para hacer esto, simplemente haz clic en el botón "release" para publicar el plugin en tu cuenta:
Se mostrará una confirmación, haz clic en el botón "release":
Después de eso, el estado de tu plugin cambiará de draft a released y estará listo para ser instalado:
6. Instalando el plugin
Ve a la sección de Plugins y haz clic en el botón "+". Luego, en el cajón de plugins, busca el plugin que acabas de crear (en nuestro ejemplo, "HighCharts custom widget"), completa el campo requerido "Ubidots token", y haz clic en el botón "done". Después de eso, podrás ver el plugin recién creado:
Nota: asegúrate de revisar el README para saber cómo usar este widget.
El formulario mostrado al crear el plugin:
Esto corresponde a los elementos presentes en el archivo view.xml.
7. Creando el widget
Una vez hecho esto, ve a cualquier dashboard y haz clic en el botón "+". Busca tu widget y haz clic en él.
Configura tu widget. En nuestro ejemplo, tendríamos que completar los campos mostrados en la siguiente captura de pantalla:
Estos corresponden a los elementos presentes en el archivo view_widget.xml.
Finalmente, así es como se ve nuestro widget una vez creado en el dashboard:













